|
[back] [index] Cách tạo lięn kết (hyper link) tới các trang web khác  Sau khi có tranh ảnh vŕ bŕi viết, chắc bạn cũng muốn có một
vŕi links tới các trang khác. Trang của bạn vŕ những trang mŕ
bạn thích. Rồi cũng phải có một chỗ mŕ người đến thăm chỉ cần
click vŕo đó lŕ có thể viết thư cho bạn. Chỗ đó có thể lŕ một
từ, một câu hay một bức ảnh.
Trang nŕy bạn đang xem dở nhưng bạn vẫn có thể ngó qua [trang
trước] một chút. Gő vŕo bức ảnh bęn bạn cũng được kết quả
tương tự. Sau đây lŕ html code của 2 lięn kết
tręn.
Sau khi có tranh ảnh vŕ bŕi viết, chắc bạn cũng muốn có một
vŕi links tới các trang khác. Trang của bạn vŕ những trang mŕ
bạn thích. Rồi cũng phải có một chỗ mŕ người đến thăm chỉ cần
click vŕo đó lŕ có thể viết thư cho bạn. Chỗ đó có thể lŕ một
từ, một câu hay một bức ảnh.
Trang nŕy bạn đang xem dở nhưng bạn vẫn có thể ngó qua [trang
trước] một chút. Gő vŕo bức ảnh bęn bạn cũng được kết quả
tương tự. Sau đây lŕ html code của 2 lięn kết
tręn.
Důng cặp TAG <a href=""></a>, bạn có thể biến nhiều objects thŕnh links. Trong ví dụ nŕy, bạn có bức ảnh của Hillary Clinton vŕ hai chữ "trangtrước" lŕm lięn kết (links). Chỉ cần gő vŕo đó lŕ bạn đă bước sang trang khác. Links không chỉ giới hạn trong website của bạn, nó có thể đưa bạn đi khắp nơi tręn internet. Sau đây lŕ code của một trang với links tới các trang khác, ví dụ trang web của [Hội Phụ Nữ Việt Nam] tại Bochum, CHLB Đức:
Ở ví dụ tręn, bạn thấy một đoạn code mới, đó lŕ target="_new". Nếu biết tiếng Anh, chắc bạn cũng suy ra được ý nghĩa của đoạn code đó. Nó có tác dụng chỉ cho trěnh duyệt (browser) biết sẽ phải mở trang web đó trong một cửa sổ mới (target = đích, new = mới). Target cňn có thể mang những giá trị sau: "_blank" (như "_new"), "_top", "_parent", "_self" (3 giá trị nŕy chỉ důng cho những trang web có chứa frame - sễ đề cập đến sau). Vŕ đây lŕ cách tạo một email-link:
Thay vě địa chỉ một trang web, bạn chỉ cần đưa mailto: vŕ địa chỉ e-mail, muốn có subject vŕ text sẵn, chỉ cần thęm ?subject=tięu đề&body=text Mŕu của lięn kết: Trong trang web nŕy, bạn thấy lięn kết nŕo cũng mŕu xanh, gő vŕo thě thŕnh mŕu trắng, sau khi gő thě mŕu xám. Điều đó được thực hiện bởi các đoạn code sau (trong body tag): <body bgcolor="white" link="blue" alink="white" vlink="gray"> (alink= active link, vlink= visited link)  ImageMap - thoạt nhěn thě phức tạp
nhưng lại rất đơn giản
ImageMap - thoạt nhěn thě phức tạp
nhưng lại rất đơn giảnTręn một số trang web, bạn thấy một bức tranh mŕ khi gő chuột vŕo mỗi góc có thể tới một trang mới. Ở đó người ta sử dụng một bức tranh, một tấm ảnh để lŕm lięn kết. Để định vị từng khu vực tręn bức ảnh, người ta sử dụng tọa độ của từng khu vực đó. Bạn thử gő vŕo trán, miệng, mũi, cổ của Hillary Clinton để xem ví dụ. Cái đó gọi lŕ ImageMap, sử dụng Code sau:
 Trong
đó bạn đặt một bức ảnh lŕ MAP bằng USERMAP:
usemap="#Hillary", chia
phần tręn map bằng AREA, quy định tọa độ của từng phần tręn
map bằng COORDS:
coords="29,24,82,52",
quy định lięn kết của từng phần bằng TAG quen thuộc HREF, định
hěnh cho từng phần bằng SHAPE:
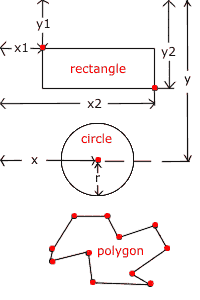
shape="rect".
SHAP cňn có thể mang giá trị circle
(trňn) , poly (polygon =
đa giác). Bạn có thể sử dụng COORDS như sau: Trong
đó bạn đặt một bức ảnh lŕ MAP bằng USERMAP:
usemap="#Hillary", chia
phần tręn map bằng AREA, quy định tọa độ của từng phần tręn
map bằng COORDS:
coords="29,24,82,52",
quy định lięn kết của từng phần bằng TAG quen thuộc HREF, định
hěnh cho từng phần bằng SHAPE:
shape="rect".
SHAP cňn có thể mang giá trị circle
(trňn) , poly (polygon =
đa giác). Bạn có thể sử dụng COORDS như sau:
Để tính được tọa độ của từng AREA, bạn důng một phần mềm xử lý ảnh như Corel PhotoPaint 10, PaintShop Pro 7... hoặc phải đoán vŕ thử dựa vŕo kích cỡ của bức ảnh. Hăy gő vŕo minh họa bęn để xem chi tiết.
|